
For designers
Design functional prototypes,
not just mockups
Layouts empowers you to bring your designs to life. Code your visions without complex programming knowledge.
Start building real prototypes
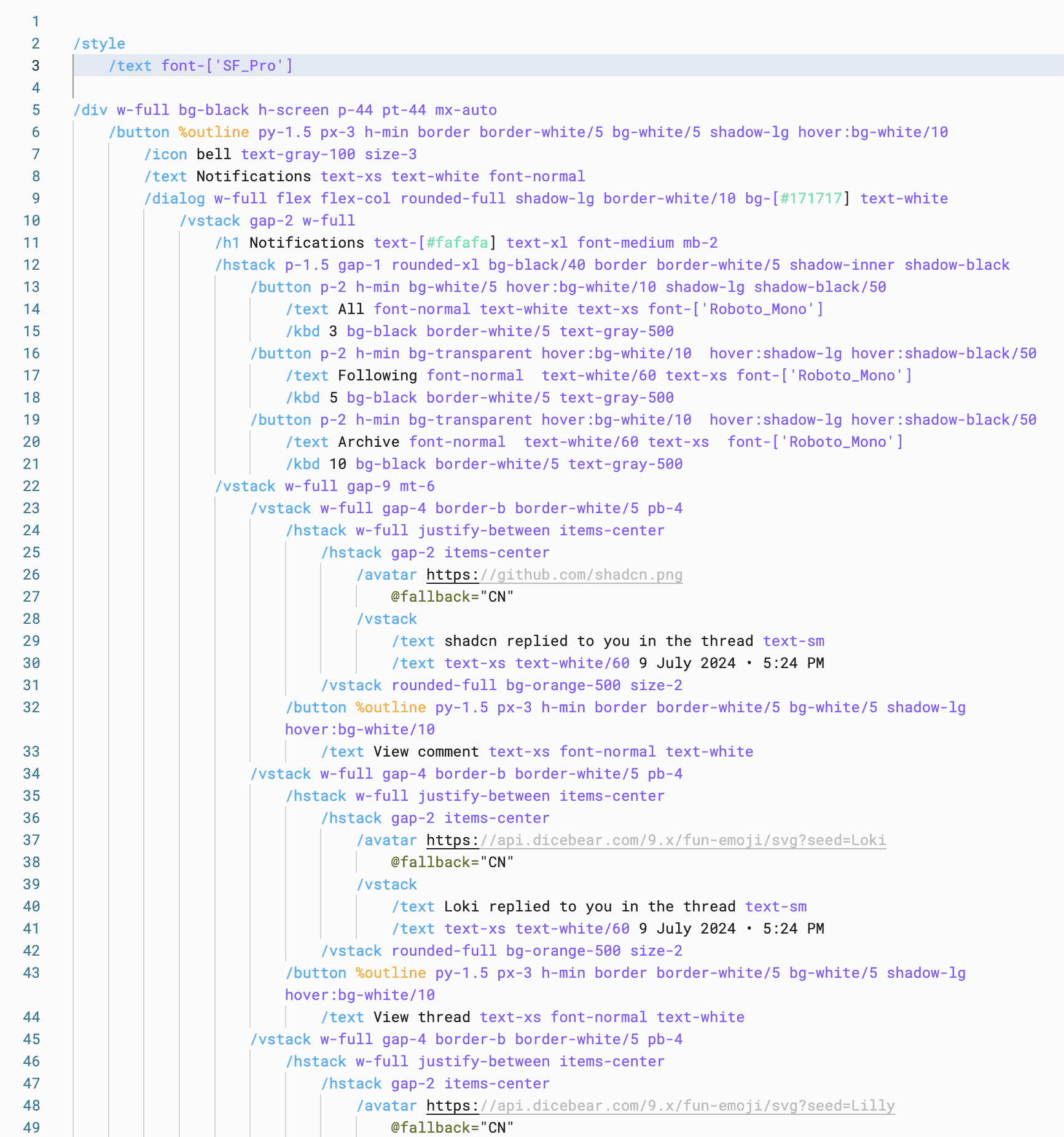
Prototype
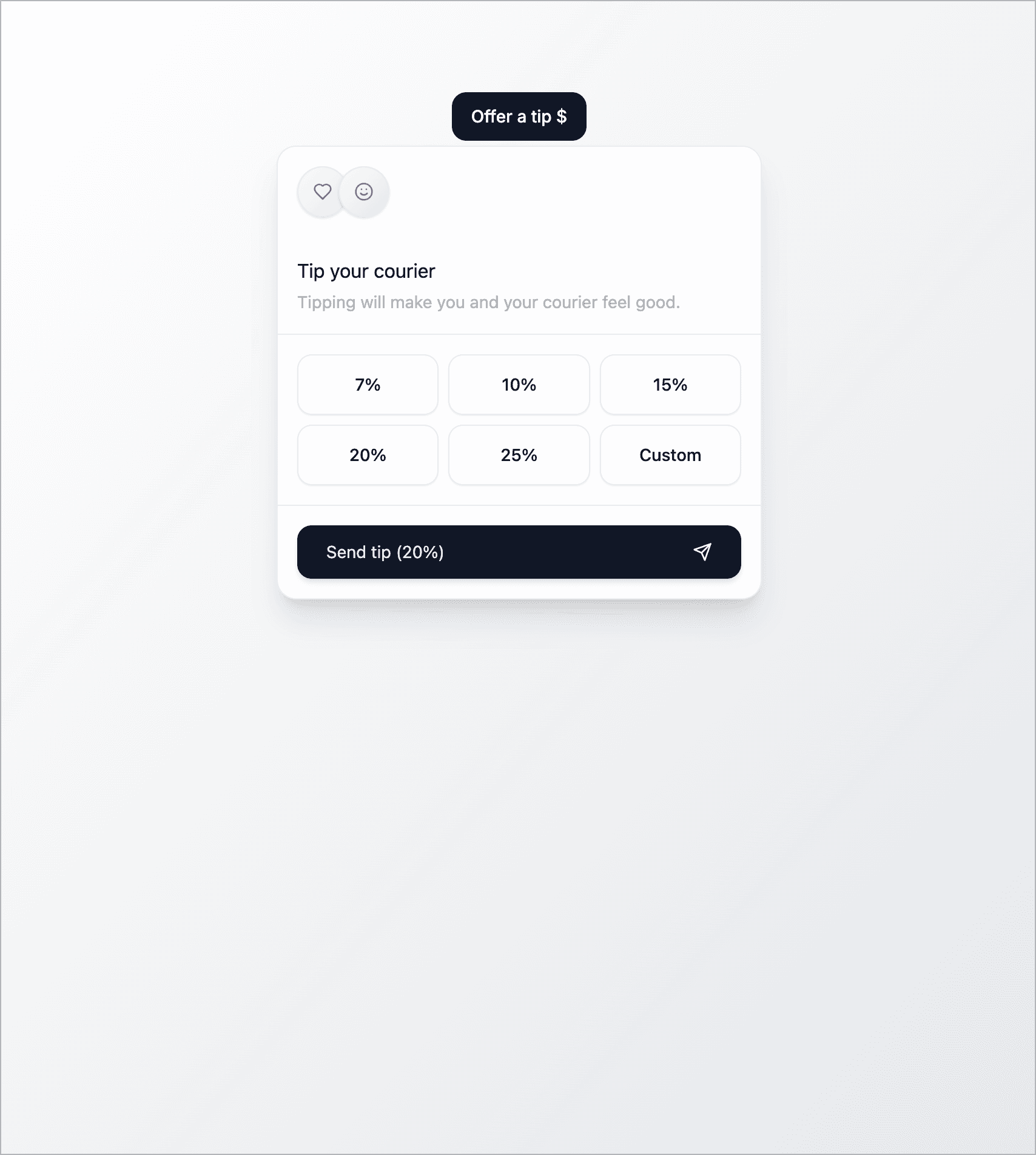
Production
Notifications Dialog
A
Share


Easily grab components and add @props
Style with TailwindCSS
Simple code and accessible component structure

See your design come to life in real-time
Open the app
Empowering Designers
Design that does more
Create functional prototypes that speak directly to developers and stakeholders. Experience the power of designs that do more than just look good—they work.
Intuitive code that feels like HTML+Tailwind
Preview in real-time on any device
Export well-engineered frontend code
From mockup to market
Create prototypes that don't need rebuilding
Seamless design to dev
Eliminate the gap between design and development.
Evolve ideas in real-time
Iterate on functional UIs
not static mockups.
Cross-platform efficiency
Code once, launch across multiple platforms.
Design to market fast
Reduce time from concept
to live product.
Common frustrations
Say bye to frontend headaches
Layouts.dev simplifies UI development without boxing you in.
Intuitive Layouts syntax for creating functional prototypes
Pre-built components for fast iteration
Check responsiveness across any device
Collaborate with developers on shippable prototypes
Open the app
Examples
Button
Dialog
Explore more components

Start building prototypes you can ship today
Open the app
Go to docs
© 2024 Creative Robots Inc.
Terms of Service | Privacy