Introducing tailwindcss-motion

Tailwindcss-motion <> Layouts.dev

Alex McKee
Nov 22, 2024
We knew we wanted to have better support for animation and motion in Layouts.dev going back quite a while.
Given the way in which we leverage TailwindCSS and configure the syntax in Layouts, we knew this would be somewhat of a unique challenge as far as getting the developer experience right from day 1.
We're super excited to launch phase 1 of animation support in Layouts - starting with Rombo's tailwindcss-motion .


tailwindcss-motion <> layouts.dev
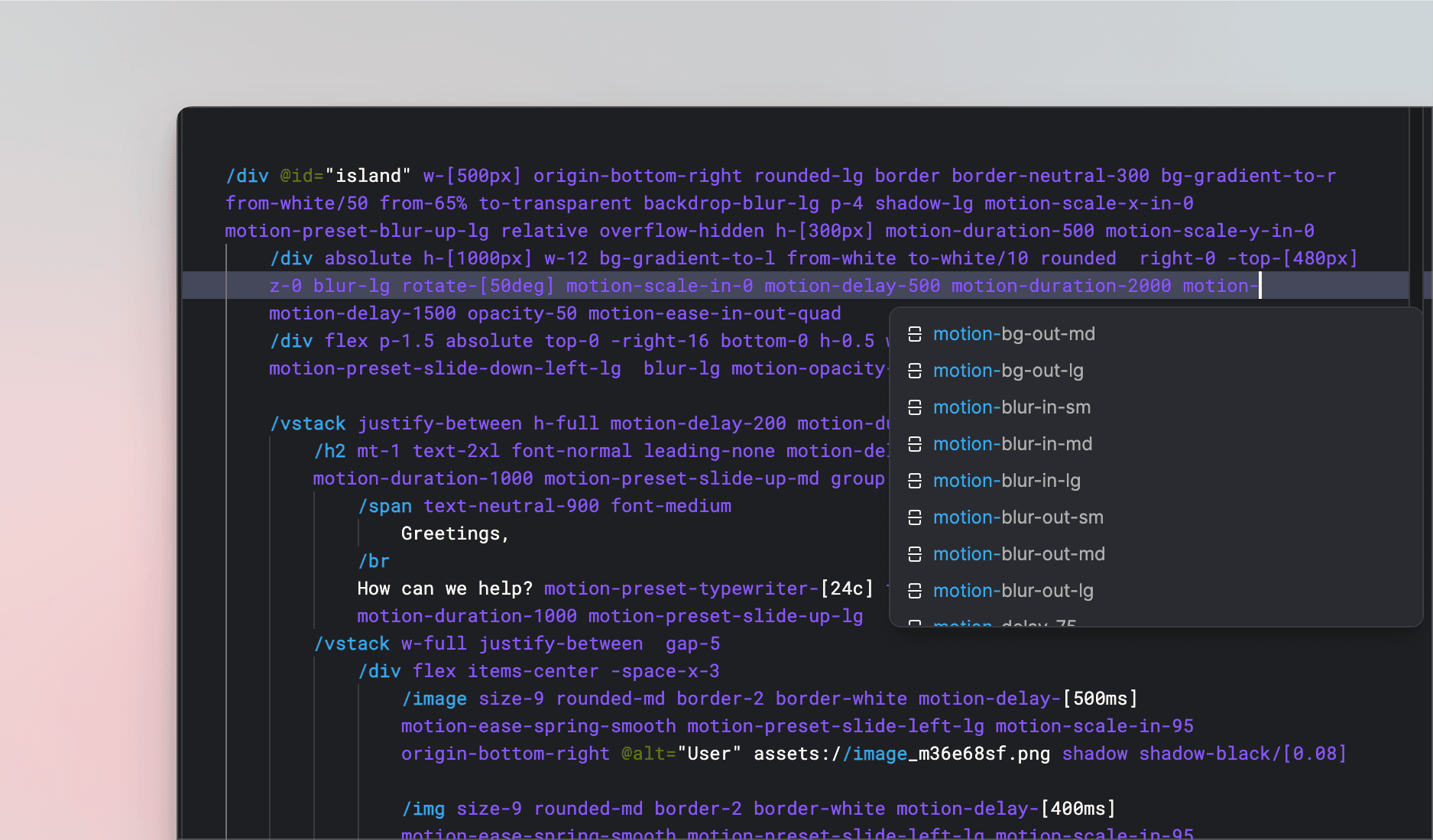
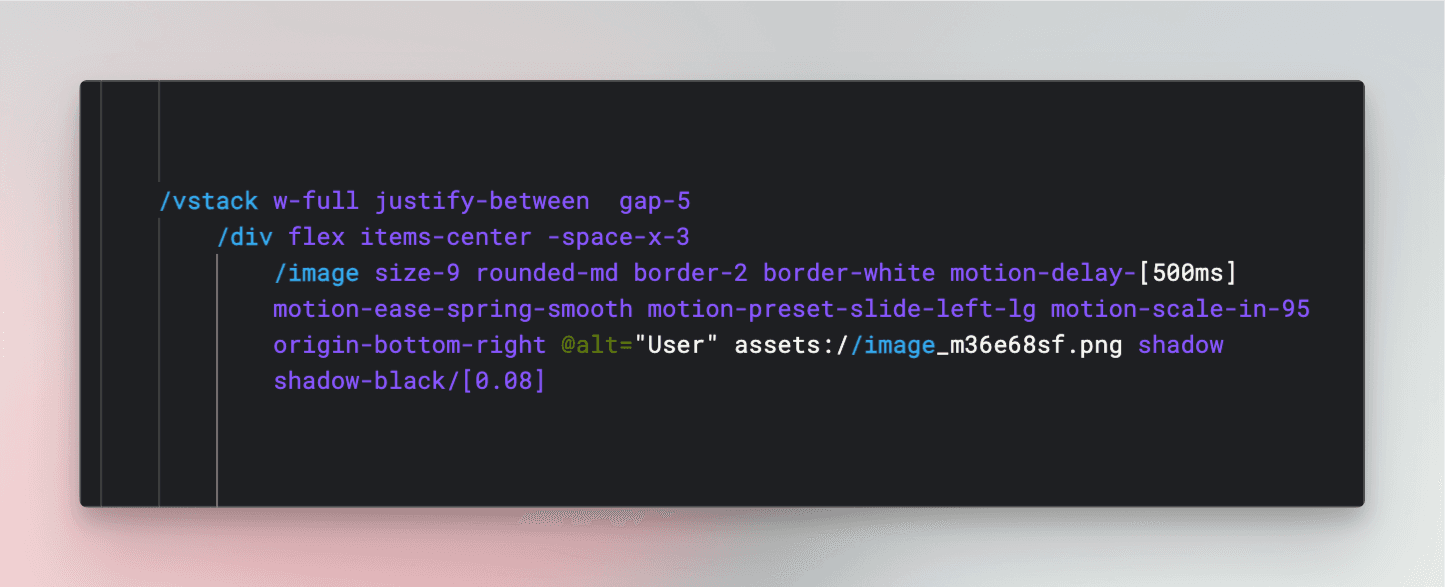
tailwindcss-motion is a popular OSS and animation library made for TailwindCSS. Starting today, users can add motion to any element in the editor by simply using the motionclass in Layouts. Instead of defining custom keyframes, tailwindcss-motion provides utility classes to animate every dimension, inline.
ex.

For more on Rombo's tailwindcss-motion read here.
Looking into the future
For design engineers, developers and designers, we know that this is just the beginning as far as building what is needed in order for users to be able to rapidly iterate and ship their builds to production.
Some initiatives we rolled out this past month and are working towards before end of the year:
We grew our engineering team by 1! Our new team-member is focused on working on ways to make it easier for you to import styles into layouts.dev.
We announced Dark Mode, Tailwind Autocomplete, UI fixes and tailwindmotion-css (see above).
We will be starting to publish more content here in the blog on industry best practices, focusing on topics like component development, front-end and design-engineering.
We've been prioritizing bug fixes and feedback requests we've heard from the community. Your voice matters! Please continue to share your feedback with us.
We are currently working on a major product announcement coming soon. It will be the first of it's kind 🔥. Stay tuned.
For more on what's currently offered in our plans see here
As, always please reach out if you have any questions.
Layouts.dev
Beta